
The
World Destroyer
Blow the whole city up!
Overview
Timeline
Summary
Working with another game developer and a producer, I developed a virtual reality game inspired by the "Lawn Dart" game. In this game players will play as an alien. they will search target around the whole city and use their powerful darts to destroy everything!
4 Weeks
My Role
Gameplay Designer & Engineer, Art Director
Software & Devices
Oculus Quest2, Unity3D, Blender, Adobe Illustrator
Game Video
Design Process
How did we start?
Our initial idea came from when we were playing lawn darts, which is a game for two players. The darts are intended to be tossed underhand toward a horizontal ground target, where the weighted end hits first and sticks into the ground. The target is typically a plastic ring, and landing anywhere within the ring scores a point. We found that "Tossing Underhand" would be a fun feature for a VR game. So we began to develop this game spontaneously.

Larn Darts game for kids

Our early concept art - make Lawn Dart look more aggresive


In our early discussion, we were both excited about developing a game about an alien using darts as its weapon to destroy a whole city. As "destroying" has become an appealing feature of video games, we decided to explore the fun of destroying stuff in VR view.
Early Development
In our early game version, the buildings had inner structures, and it would take players 3-4 times to raze that building to the ground. It was a cool feature! However, we made a hard decision to remove this feature. And each building finally just needs one toss to destroy. The reason we did this is that, in VR view, it was hard to hit the target that players were aiming for. And the results in our early playtesting were, that players often couldn't fully destroy any building in 2-3 minutes. And that was really a frustration. These results didn't fit our initial thought, which was "Enjoy destroying in VR".

The destroying effect in our early version

Making buildings and fragments in Blender
Map Design Iteration
At first, we designed the city map's shape as a rectangle. Later we realized that this was an unreasonable design, because the player's spaceship would circle around the city to aim at certain targets. And a rectangle map will cause a problem that, the distance between the player and the city will fluctuate when they are operating the spaceship. So we then changed the map shape into a relatively circular.


The spaceship will circle around the city
UI/UX Design
Why UI/UX is important in our game?
The spaceship's console is one of the main assets in our game. Players will use the console to get information on [Targets], and [Time Left]. They also use the console to control the position of the spaceship, and it is the place to spawn darts as well. The console is like a GUI menu in our game. Thus it needed to be carefully designed.


Our draft and the earliest version of our console design

The second version of console design, we changed it into a more diegetic interface
Design for better comfort in VR
VR sickness has been a long-existing issue. We've struggled with this problem a lot in our development because players' virtual positions will change as the spaceship moving. We found that in previous research, reducing optical flow in peripheral vision is a promising approach to allaying VR sickness (Helmut et. al., 2018). So instead of using a controller to control the spaceship, players need to put their hand in a controlling console. And the ship's floor could naturally block players' peripheral vision when the spaceship is moving.




In Horizon Worlds, designers are limiting peripheral vison to reduce VR sickness

In our game, the floor naturally limits player's vison when controlling the spaceship
What's more. In previous research, researchers found that VR sickness will become severe when there is a sudden acceleration (Chardonnet et al., 2015; Liu & Uang, 2012; So, Lo et al., 2001). So In our game, the spaceship rotates at a constant speed, with no process from slow to fast. This is designed deliberately. Such kind of movement is unnatural, but it solves the problem of VR sickness smartly.



Researches show that acceleration & deceleration may cause VR sickness

The spaceship moves in a constant speed
Final "Interface"
There were many other interesting UI/UX featured designs (God I love this game!). You can check them from below.

The design of the timer is inspired by the design inside the stadium

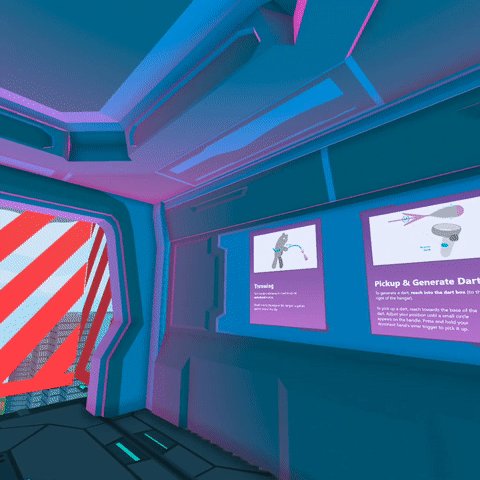
In addition to a voiceover introduction, players can also check the tutorials picture on the wall
