Overview
Problem
Current RTS game live streaming lacks viewer interactivity, resulting in low engagement levels and a less exciting viewing experience.
Solution
Create a plugin for live streaming RTS games provides viewers with a unique and immersive experience by enabling them to enter a first-person view of in-game units and give real-time feedback to the streamer. This results in increased viewer engagement and a more exciting viewing experience.
Software & Devices
Cinema 4D, Photoshop, Adobe Illustrator, Adobe XD, After Effect, EyeTracker, LilyWaveSimilarity
Role
Personal Case Study
Timeline
4 weeks
Design Process
Design Background
How did I begin this?
In recent years, live streaming has become a popular form of entertainment for people worldwide. While viewers enjoy the ability to watch and interact with their favorite streamers, a common problem is that their chats and comments often go ignored, leading to frustration and even abusive behavior. We need a more positive and engaging environment for live streaming.



A tweet from SgtFidget, a game streamer
Being ignored may cause trolling behavior
"Don't Ignore" meme
Design Research - Defining Problem
Let Data talk
MOBA, RTS, TCG are the three main types of video games in Chinese game streaming idustry.

I distributed a questionnaire to the public on the topic of watching game live streams, and received a total of 127 valid responses. Out of these, I used only 89 responses from individuals aged 18-24, and obtained the following results.

To collect data during the live broadcast, I selected the three most representative games in the viewers' top three favorite categories: League of Legends (MOBA), Starcraft 2 (RTS), and Hearthstone (TCG). The frequency of keyboard and mouse operations is represented by the depth of the color block, while the frequency of interaction between the host and the audience is represented by the width of the waveform.

To analyze the visual focus of a single player while playing three games, I used an eye tracker to collect data and manually created heat maps to visualize the results. The darker colors on the heat maps represent areas where the player's visual focus was more intense during gameplay.

Research - Streamer Side
Every Stakeholder Matters
After that, I conducted research on two of the most popular live broadcast platforms, Douyu and Twitch, analyzed and studied the main elements that constitute the interface of those two live broadcast platforms, including the layout, design, and features that are most commonly used by streamers and viewers. By analyzing these elements, I gained a better understanding of the user experience on these platforms and identified areas for potential improvement.

To determine how to display chat information during a live broadcast, I interviewed several streamers and gathered their input on how they prefer to view the audience chat. Based on their statements, I concluded two modes of chat display.

Research - Interview & Persona
First-Hand Research
After a basic understanding of the live broadcast platform, I conducted the second survey research and user interviews. This survey mainly focuses on the live broadcast platform's interactive experience with the live streamer.

As part of the survey, a question was added asking participants to rate how much influence viewers should have on the streamer's game process. The majority of respondents (86%) hoped to provide some feedback but did not want to interfere too much with the game, with an average rating of 4.8 out of 10.

To better understand how frequent game live-streaming viewers feel about interfering with the streamer's decision while watching, I conducted interviews with a sample of viewers. It can be understood that participating in the current live game decision-making will greatly increase the audience's interest and participation, but it needs to be different from the feature of "playing the game by yourself". What viewers still want is "watching others." game".


Some valuable answers during my interview
fter analyzing the results of the interviews and survey, I created a persona for the target user, which identified the stream viewer as the primary user and the live streamer as a key stakeholder. By taking both user needs into consideration, the goal is to create a product that improves the live streaming experience for both parties involved.

Target User - Game Live-stream Viewers
Key Stakeholder / Secondary User - Game Streamer

Ideation
Woah, New Ideas!
During the brainstorming phase, I developed two design insights for my next steps, based on previous research (such as 'Game Streaming: Relationships with Potential Problematic Uses' by L. Javier et al.) as well as insights gathered from interview sessions (Some interviewees mentioned that they often have thoughts like "If I were you, I would..." When they were watching a game live stream.)



In conclusion, It is necessary to provide a more engaging and interactive experience for viewers, while giving streamers the ability to manage and respond to viewer interactions more effectively. An idea came into my mind that players can give streamers suggestions through some simple interaction. And those suggestions and strategies will be visualized and displayed on the streamer's game, thus viewers can see from their side that their opinion pop up on the streamer's screen
By shifting the viewer's perspective to that of a single unit and notifying the streamer when control commands are generated, the game process can become more focused and engaging. This approach allows for a more immersive experience and can help enhance the overall viewing experience for both stream viewers and live streamers.
I created a new user process based on the interaction logic and original user process. By overlapping the two processes and comparing them, I can intuitively draw the differences and benefits after improvement.

Wireframing
Gradually Form Up the Interface
For the product wireframing, I still used StarCraft 2 as my reference and target game. This means many of my considerations were due to the UI layout of this game. There was three key stuff I needed to consider during this phase: How should viewers change their viewing mode? What will the main interface look like in this "Immersive-viewing Mode"? How should I convey the extra information to game streamers without interrupting their game?

Prototyping & Usability Study
"How do you think of this deisgn?"
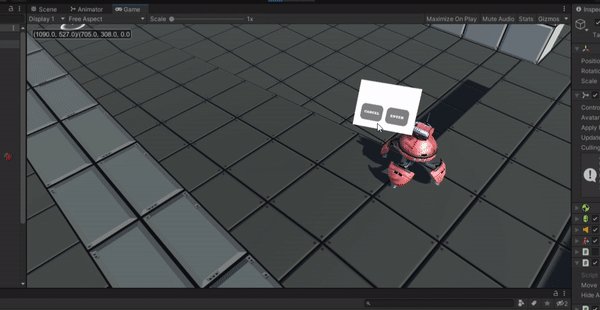
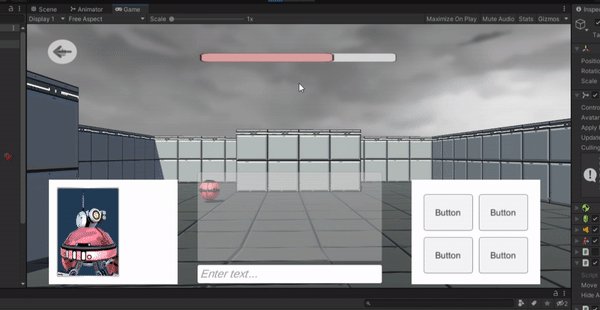
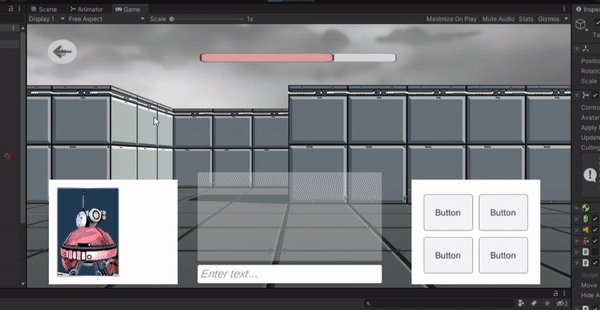
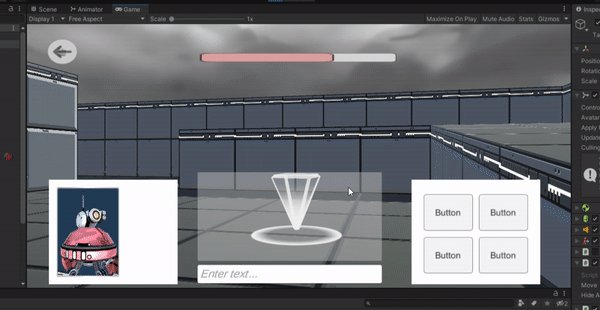
After finishing my wireframe, I created a prototype (a very rough one!) in Unity3D. And asked two of my previous interviewees to test this out. I collected many useful feedbacks from them.

A prototype for my usability study

"I feel like public chat should be visible in this mode as well. Otherwise I might get confused once I quit this mode."
"So many things have been blocked in this view mode!"
"How should I see my decisions displayed on the streamer's screen?"
"Shouldn't there be a preference setting button? I assume there are pretty much things to customize in this."

Final interface
High-Fidelity Prototype
To Be Continued
I'm still working on it...




